Introduction
Seedly is a native mobile application for both iOS and Android. Designed for plant lovers, it combines plant care features and eCommerce in one place — giving users practical tips, expert knowledge, and a seamless shopping experience for plants, tools, and supplies.
This project challenged me to balance platform-specific design needs and combine two use cases (care + commerce) into one smooth experience.
Key Features
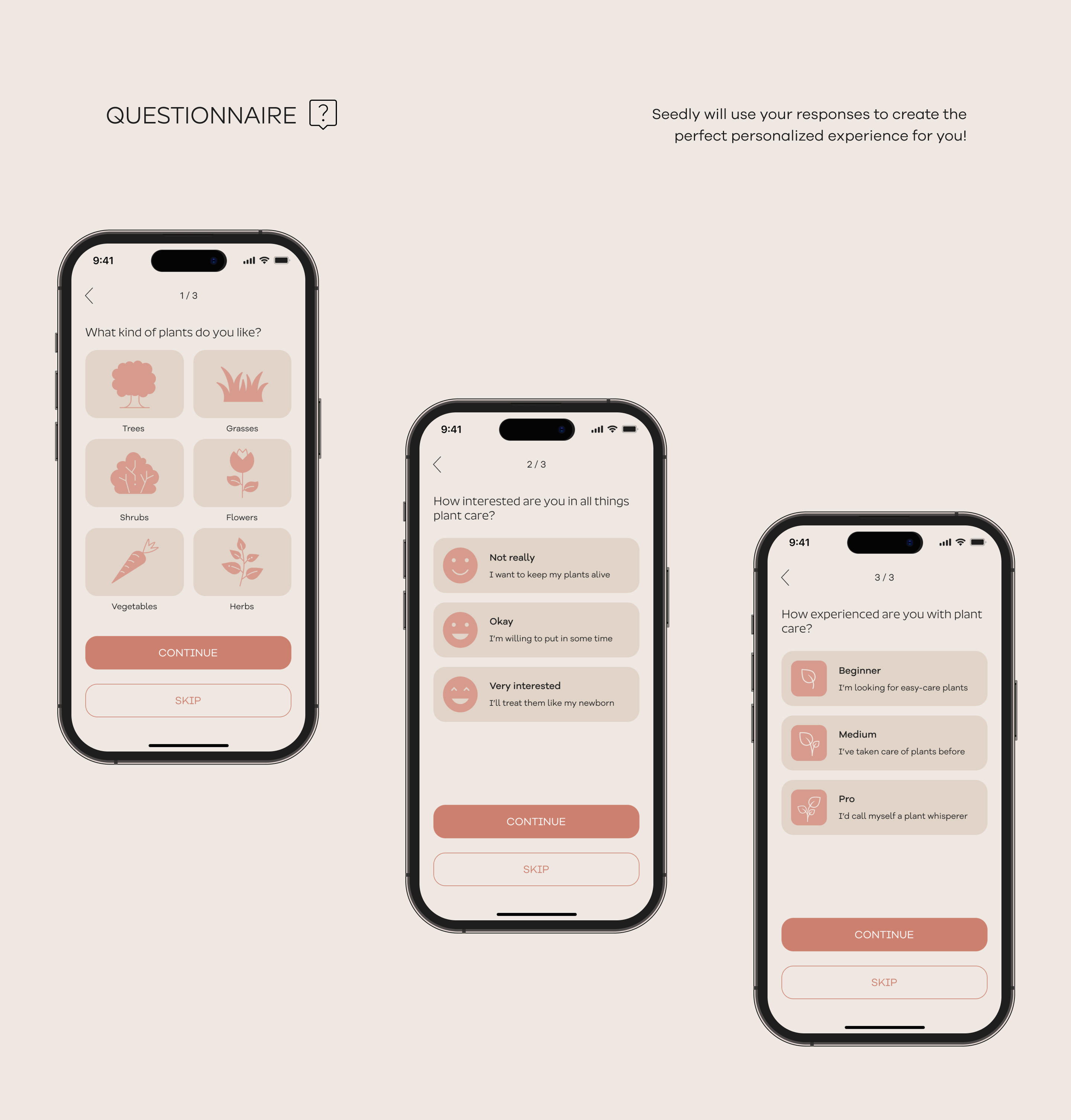
- Onboarding flow
- Easy navigation bar
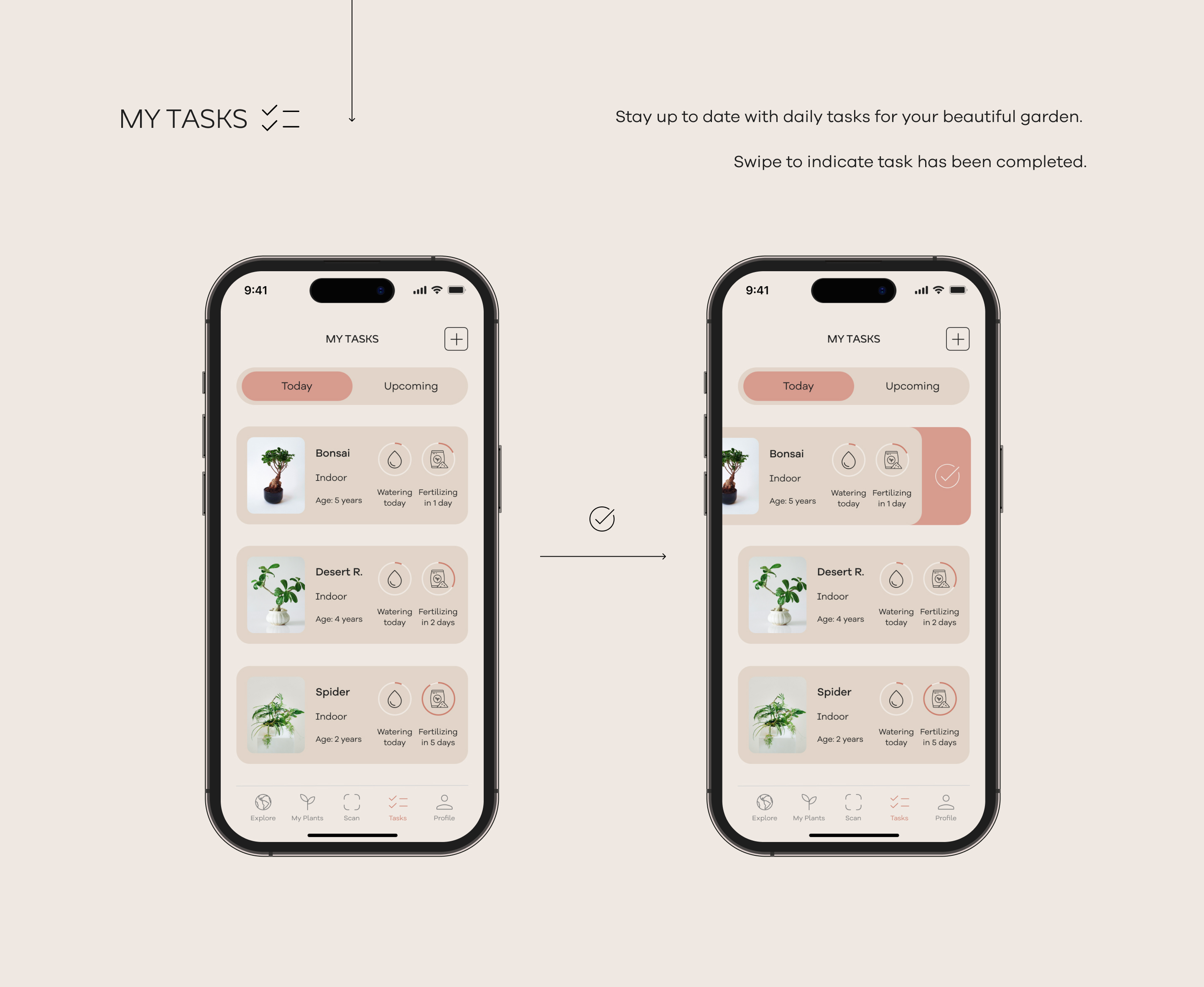
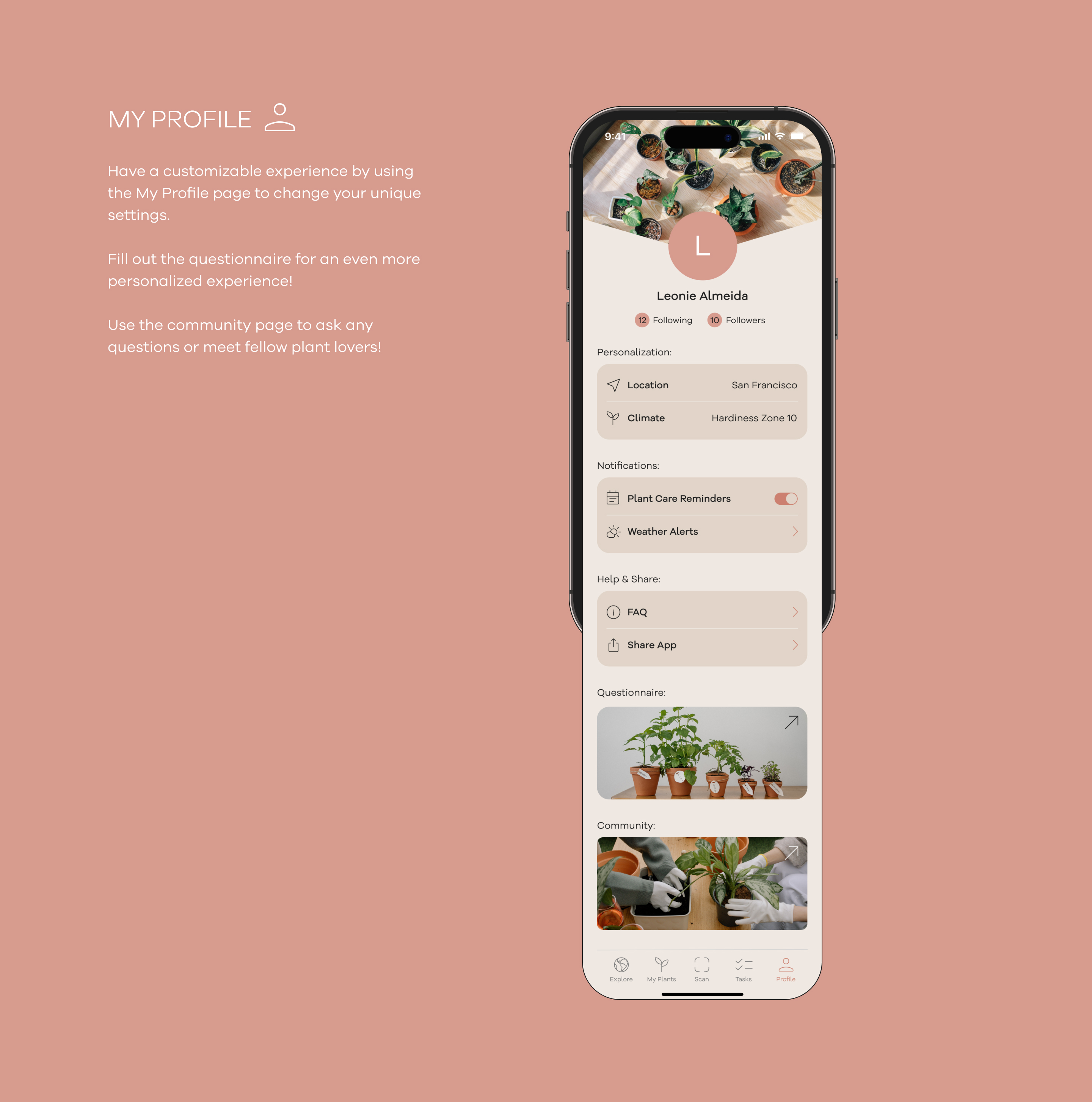
- Personalized recommendations & care reminders
- Integrated shop with secure checkout & tracking
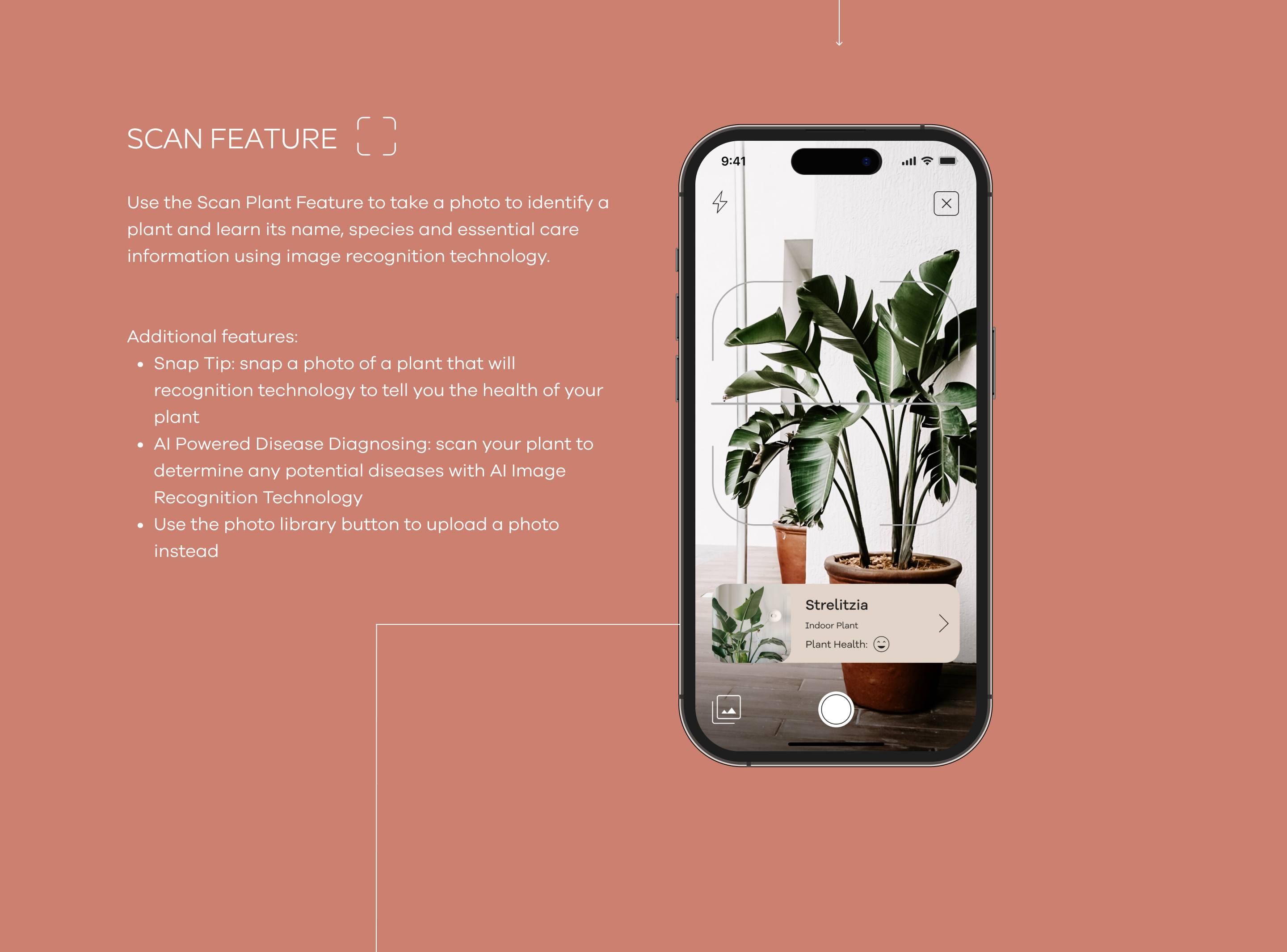
- Scan feature for plant identification

Overview
A plant app meant for anyone who has a passion for gardening, or wishes to take better care of their plants. These individuals need an outlet to gain knowledge and engage in better plant habits to allow them to have the garden of their dreams.

Problem
Plant lovers have a hard time keeping up with their plant care, as well as expanding their ongoing plant knowledge for the betterment of their garden's health. Furthermore, most competitor apps require a paid subscription for their advanced features, which leaves users who want to use them helpless if they cannot afford it or don't want to pay for the subscription.

Solution
Seedly offers a free, customizable and personalized experience for everyone. It will solve the issue of users not being familiar with how to take care of their plants, and also allow the user to scan a plant to identify its type and name - thus leading to proper plant care, efficient research, and a very happy garden!
Background
This is an app I designed while being a student at CareerFoundry's UI Design Program.
Project Details
- Duration: 3 Weeks
- Role: UI/UX Designer, Researcher
- Tools: Figma
- Objective: Seedly is a plant app meant for anyone who has a passion for gardening or wishes to take better care of their plants.

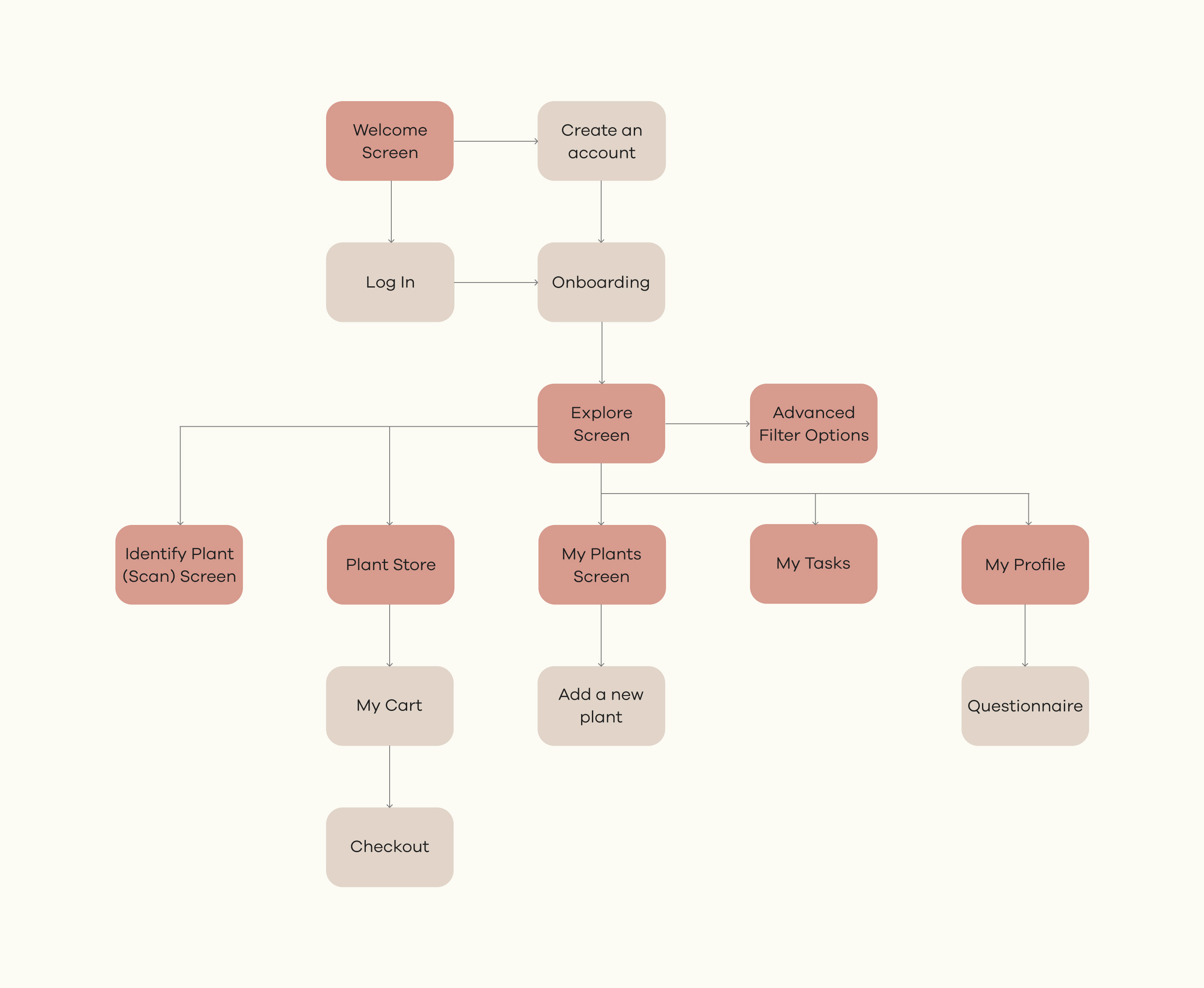
User Flows
Once the interviews were done, I then curated a user flow based on my users' needs and wants.
User Needs
- When I see a plant I like, I want to be able to save it, so I can maybe add it to my collection.
- When I add a plant to "My Plants," I want to be able to receive daily reminders of its plant care.
- When I see a plant I don't know of, I want to be able to use the app and scan the plant to identify its name and information.



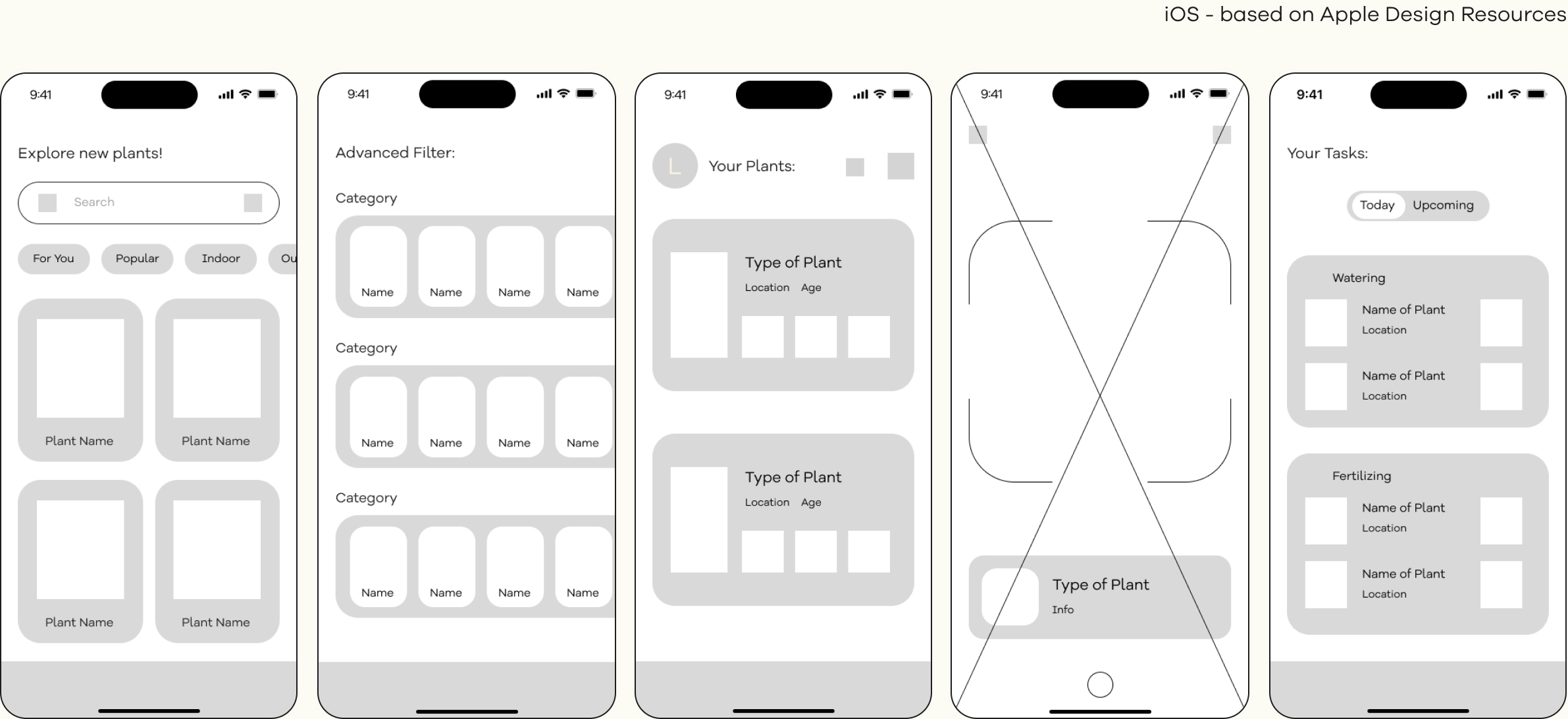
Mid-Fidelity Wireframes
The mid-fidelity wireframes were carefully designed with platform guidelines in mind. For iOS, I followed Apple Design Resources to ensure a seamless native feel that aligns with familiar user interactions.
For Android, I incorporated Material Design principles to maintain consistency and intuitive usability across devices.
This thoughtful approach allowed me to tailor the interface for each operating system while keeping the overall user experience cohesive and accessible.
Iterations
Based on user testing, the following iterations were made to allow the user to have a more efficient experience:
- Increased the main image size and placed it first so users see what they care about immediately.
- Added more white space and grouped related info to make the screen cleaner and easier to scan.
- Introduced clear icon-based navigation and in-content icons to help users find actions quickly.
- Improved text flow by restructuring steps and using bullet points for better readability.
- Overall design feels more modern, visual, and user-focused compared to the original version.

Branding and Design

Final Design











See My Prototype
Curious how Seedly looks in action?
Click below to explore the full interactive prototype I created in Figma — built to bring the user experience to life.
View Seedly PrototypeChallenges and Solutions
This project allowed me to vastly step outside my comfort zone and become familiar with both Apple Design Resources and Material Design. As someone who was using only iOS systems my entire life, this was exceptionally challenging but thoroughly exposed me to become just as familiar with Android systems also. I would say this project challenged me the most and showcases my design quality to the highest level, which I'm incredibly proud of.
If there was anything I would've done differently in the future, it would be to constantly expose myself to various devices and operating systems, regardless if I use them or not. As this will allow me to be an exceptional designer capable of designing for any and all devices.