Introduction
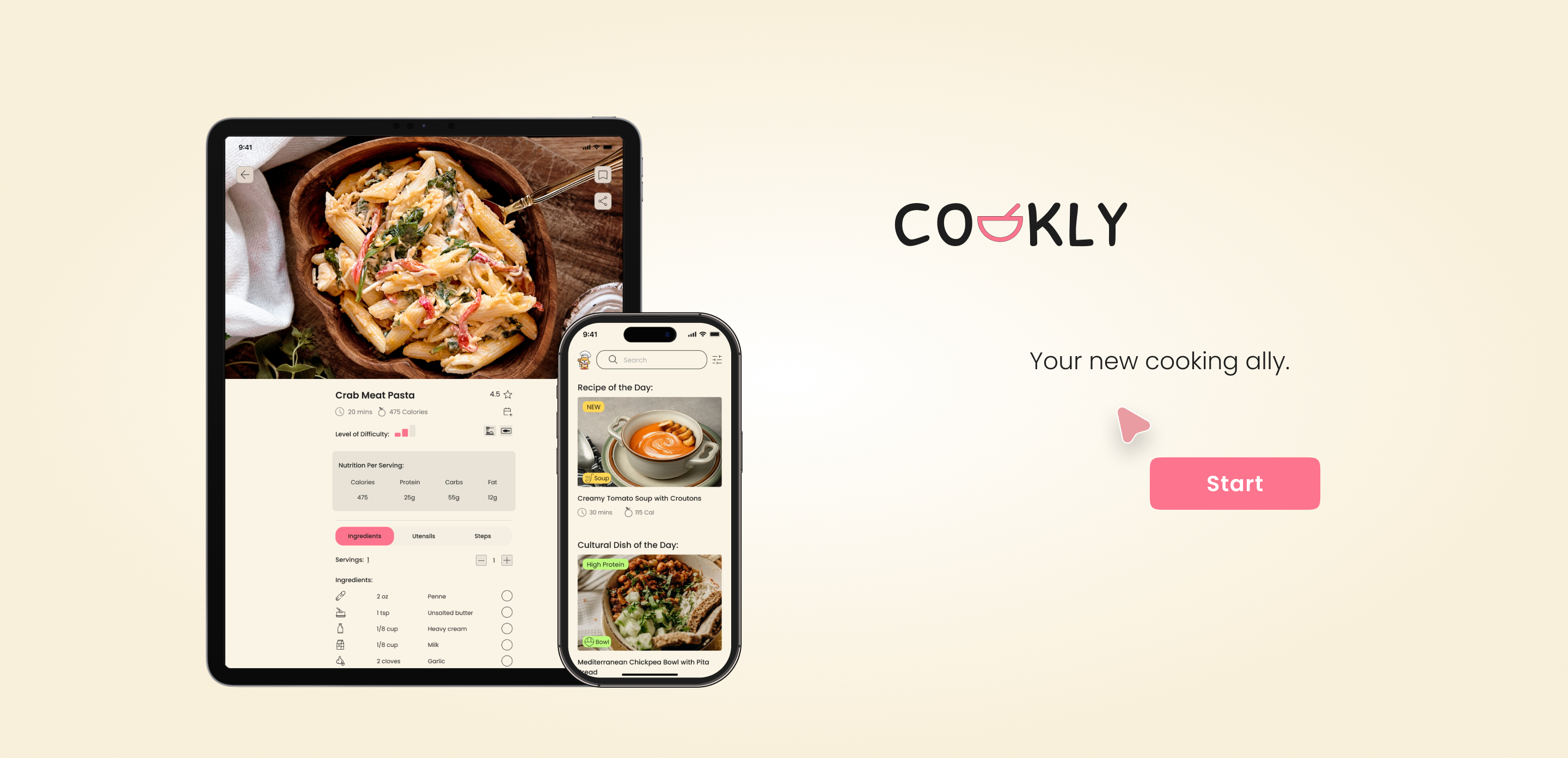
Cookly is a responsive web application that was designed for anyone with a passion for cooking. The app was designed to enhance the overall experience in the kitchen and allow aspirational home cooks to feel at ease knowing they have their very own chef assistant and friend.
For this project, I thoroughly focused on user testing and catering to the needs of my participants. This project allowed me to lose my designer biasism and design through the lens of my users and focusing on their experience.
Key Features
- Onboarding
- A navigation bar that allows users to navigate through the entire application
- User customized experienced: create a curated meal plan, save recipes into "cookbooks," create food/health good, profile preferences
- Recipe buddy - Cookly
Overview
A recipe app meant for everyone interested in cooking - whether you’re a beginner or a pro, Cookly was designed to enhance the overall experience in the kitchen and allow aspirational home cooks to feel at ease knowing they have their very own chef assistant and friend.
Problem
Numerous recipe apps are not beginner friendly to new cooks, making them feel unmotivated to learn and improve their ability. Furthermore, many of these apps are not inclusive to various dietary preferences which leads individuals to feel frustrated or left out because they cannot find meals that cater to their eating lifestyle.
Solution
To motivate new and existing cooks to develop their cooking skills, and develop a passion with food and cooking. Not only will they learn various new skills, but they will be able to keep up with their healthy eating goals, that many recipe apps do not offer, by allowing them to have a personalized experience meant just for them.

Background
This is an app I designed while being a student at CareerFoundry's UI Design Program.
Project Details
- Duration: 8 Weeks
- Role: UI/UX Designer, Researcher
- Tools: Figma
- Objective: To motivate new and existing cooks to develop their cooking skills, and
develop
a passion with food and cooking.

User Personas

Lauren
Cooking Habits/Dietary Preferences:
- Cooks daily for herself
- Vegan
- Dairy Free
Frustrations:
- Recipes that contain processed foods
- Recipes that focus on taste rather than natural ingredients
“I want recipes that use wholefoods and are as natural/healthy as possible.”

Andre
Cooking Habits/Dietary Preferences:
- Cooks 4-5 times per week
- High protein
- Low fat
Frustrations:
- Recipes that don't have enough protein
- Recipes that are too wordy or don't provide enough details
“I'm still fairly new to cooking and want recipes that have both a higher protein and low-calorie intake.”

Kim
Cooking Habits/Dietary Preferences:
- Cooks daily
- Pescatarian
Frustrations:
- Recipes that require too much time
- Recipes that don't provide enough nutritional value to herself and her family
“I want recipes that are well balanced and focus on better nutritional values.”

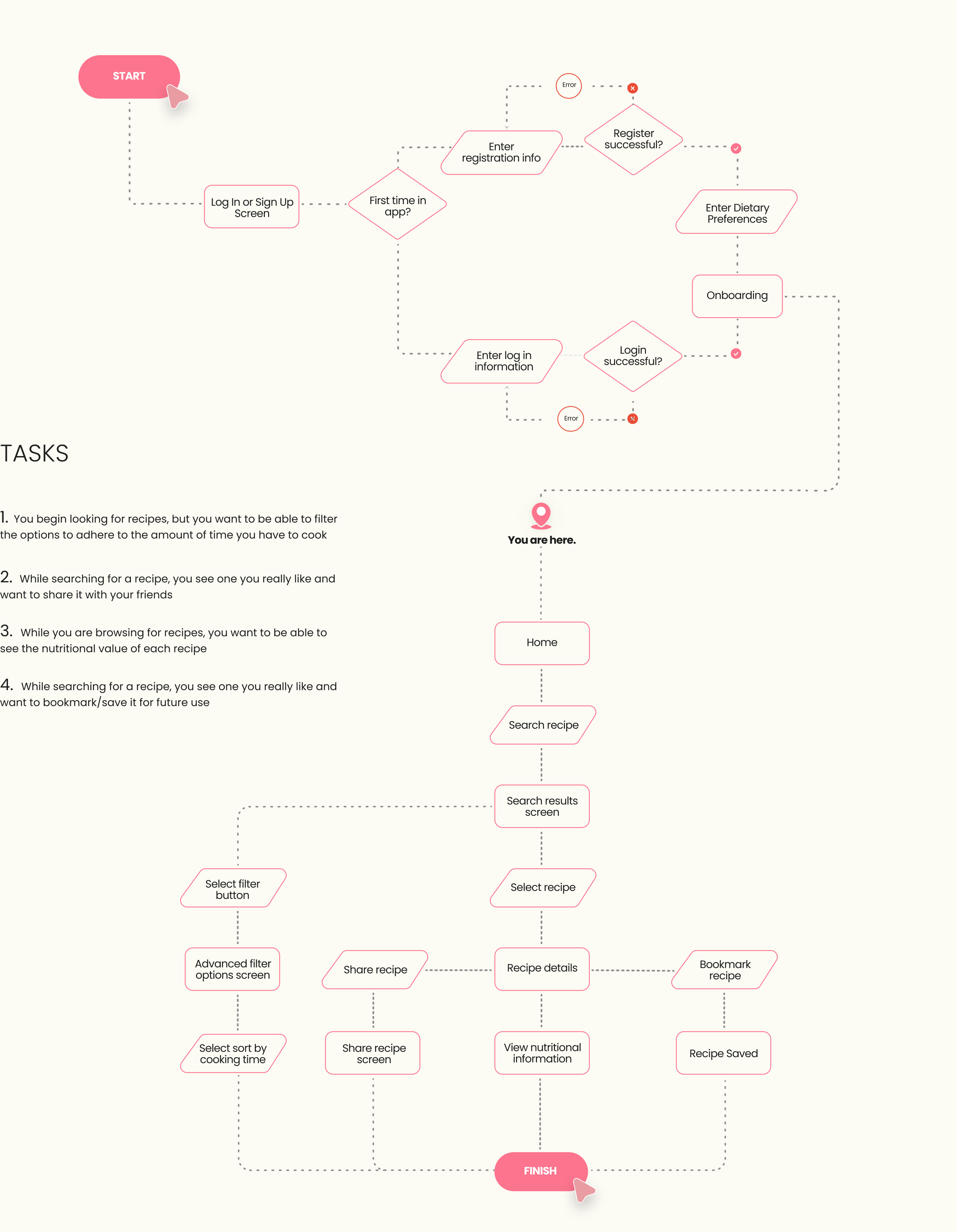
User Flows
Once the interviews were done, I then curated a user flow based on my users' needs and wants.
User Needs
- When I see a recipe I like, I want to be able to save and share it, so I can use it again in the future and share the recipe with my friends and family.
- When I'm browsing through recipes, I want to be able to see the nutritional information about each one, so I can select which recipe I want to prepare based on my eating lifestyle.
- When I'm browsing for recipes to prepare, I want to be able to choose them based on the amount of time I have to cook, so I can time manage myself along with other responsibilities.
User Wants
- When I'm browsing for recipes to cook, I want to be able to have recipes recommended to me based on my preferences, so I can eliminate wasted time searching for a meal with no inspiration.
- When I select a recipe I may want to prepare, I want to be able to check off the ingredients I have already in my kitchen, so I can quickly see if I have everything needed to start cooking.



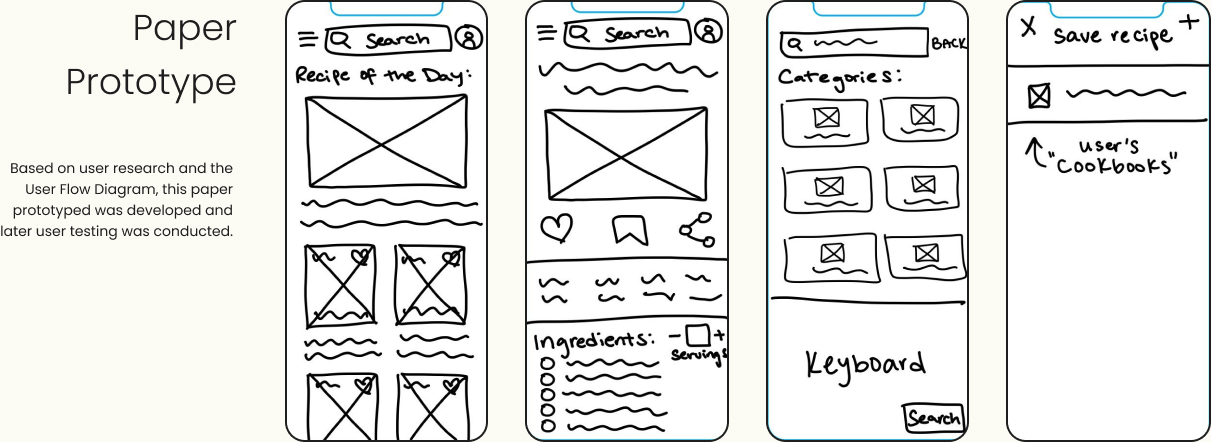
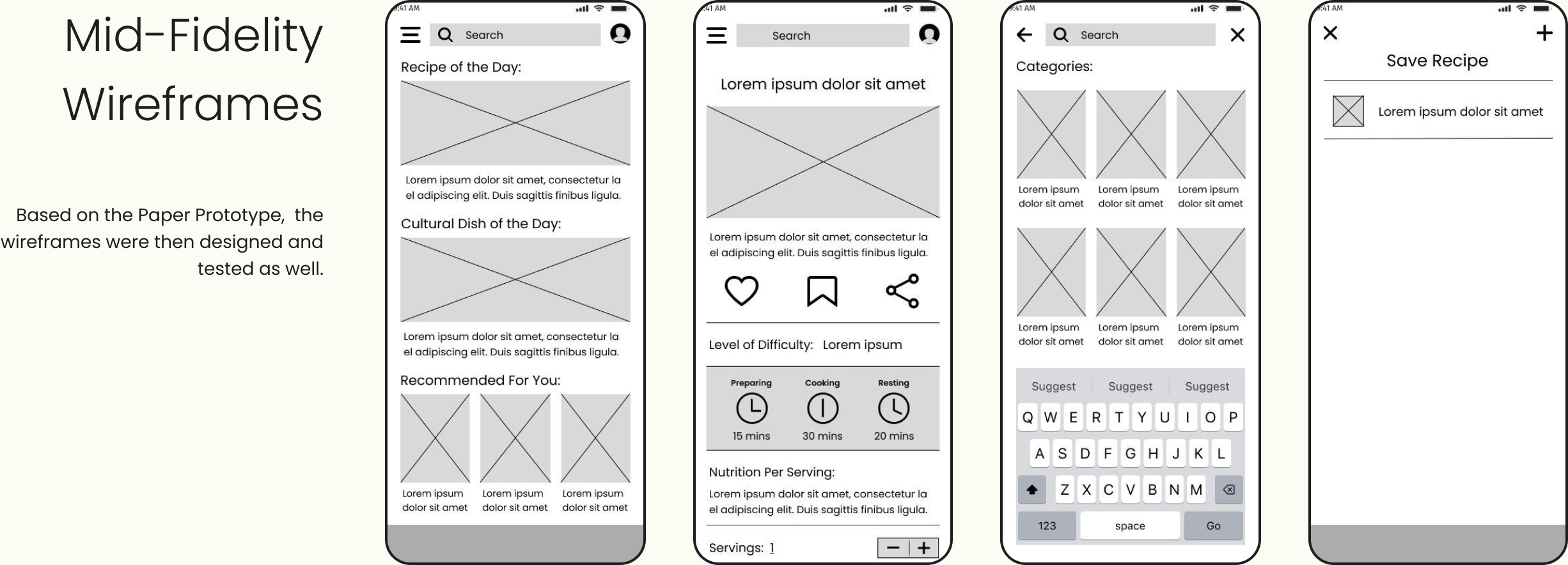
Low & Mid-Fidelity Wireframes
These paper prototypes and mid-fidelity wireframes were developed to test early concepts quickly and get clear feedback from real users. I focused on creating an intuitive layout that makes discovering and saving recipes simple and engaging.
Key features like search, recipe categories, and saving to personal cookbooks were refined through wireframes to ensure the design felt approachable for both beginners and experienced cooks alike.
This process helped validate core interactions before moving to high-fidelity screens, keeping the user experience clean, practical, and fun to use in the kitchen.
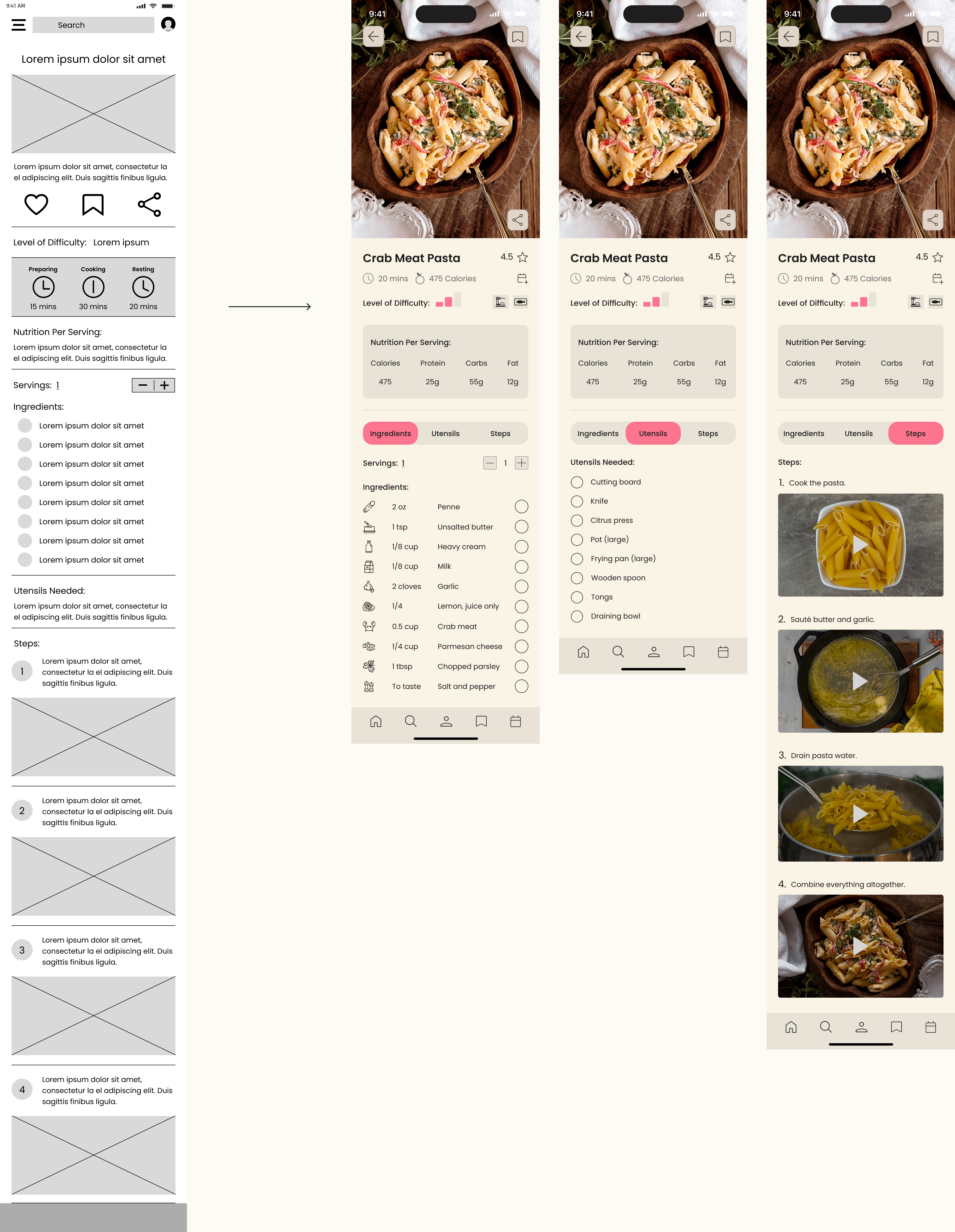
Iterations
Based on user testing, the following iterations were made to allow the user to have a more efficient experience:
- Users wanted to see the image first as opposed to other information
- Made image larger to give a more modern feel
- Bookmark/Share/Rating features were moved to allow better space and focus on the main components of the recipe screen
- Iconography was highly integrated to allow better space and eye scanning
- Bullet points were moved to the right hand sign to focus on the ingredients first

Branding and Design

Final Design









See My Prototype
Curious how Cookly looks in action?
Click below to explore the full interactive prototype I created in Figma — built to bring the user experience to life.
View Seedly PrototypeChallenges and Solutions
This project thoroughly tested me as a designer and allowed me to lose my designer biasism and design strictly according to my users needs and wants. I've always been used to doing things best the way I see fit my entire life, especially when it came to being creative and designing anything at my hand. By being user-centered, this allowed me to enhance the overall experience of my audience and gain the first crucial step and understanding on what it takes to be an excellent UI designer.
Conducting user interviews and user testing allowed me to exceptionally excel at this skill, that now comes by nature.