Introduction
BANQ is a responsive web application designed for anyone looking to save money effortlessly. The app was built to provide a seamless and intuitive experience, helping users take control of their finances with ease. BANQ focuses on trust, simplicity, and forward-thinking design, ensuring that users feel empowered on their financial journey.
This project allowed me to integrate AI-driven recommendations to optimize saving habits while prioritizing user needs through research and testing. By focusing on a user-centered approach, I created an accessible and engaging platform that makes financial management stress-free and effective.
Key Features
- Onboarding flow
- Easy navigation bar
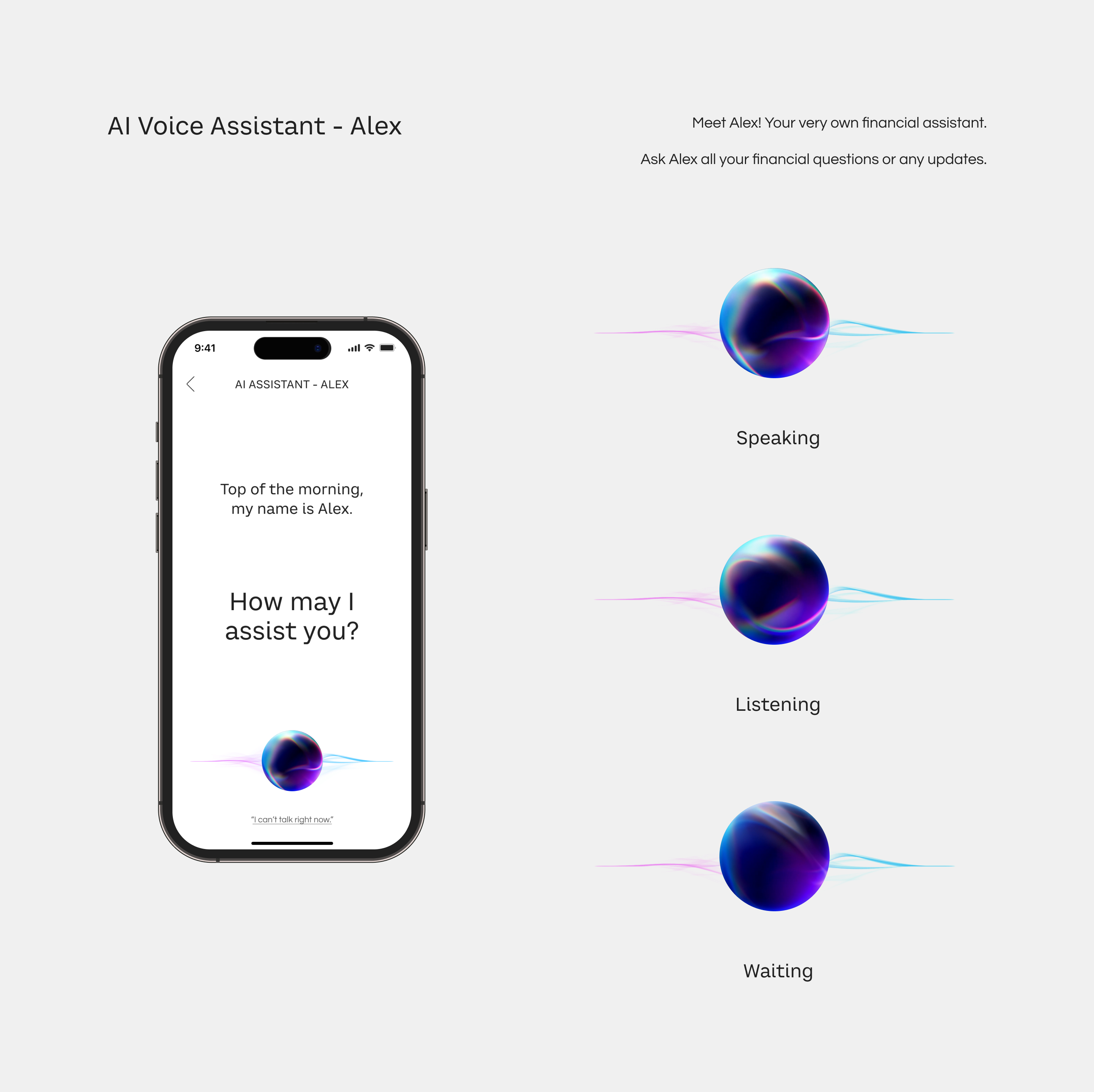
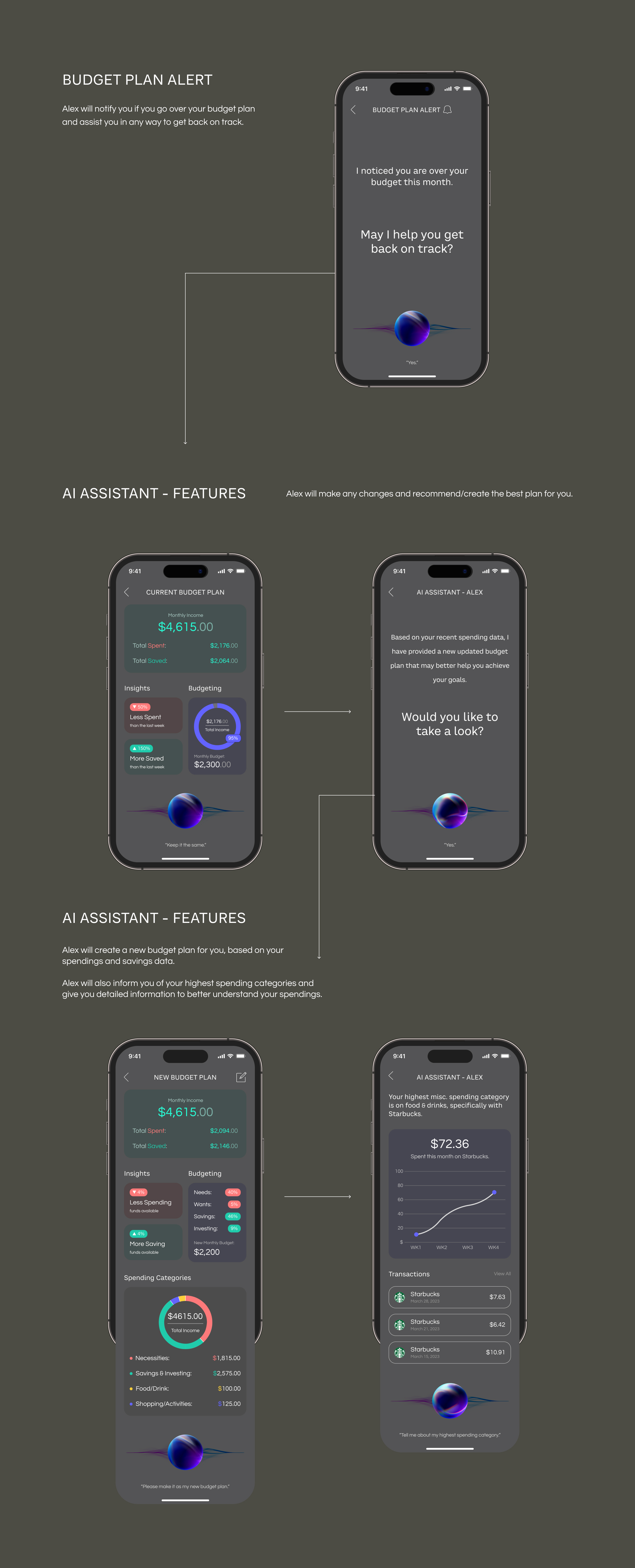
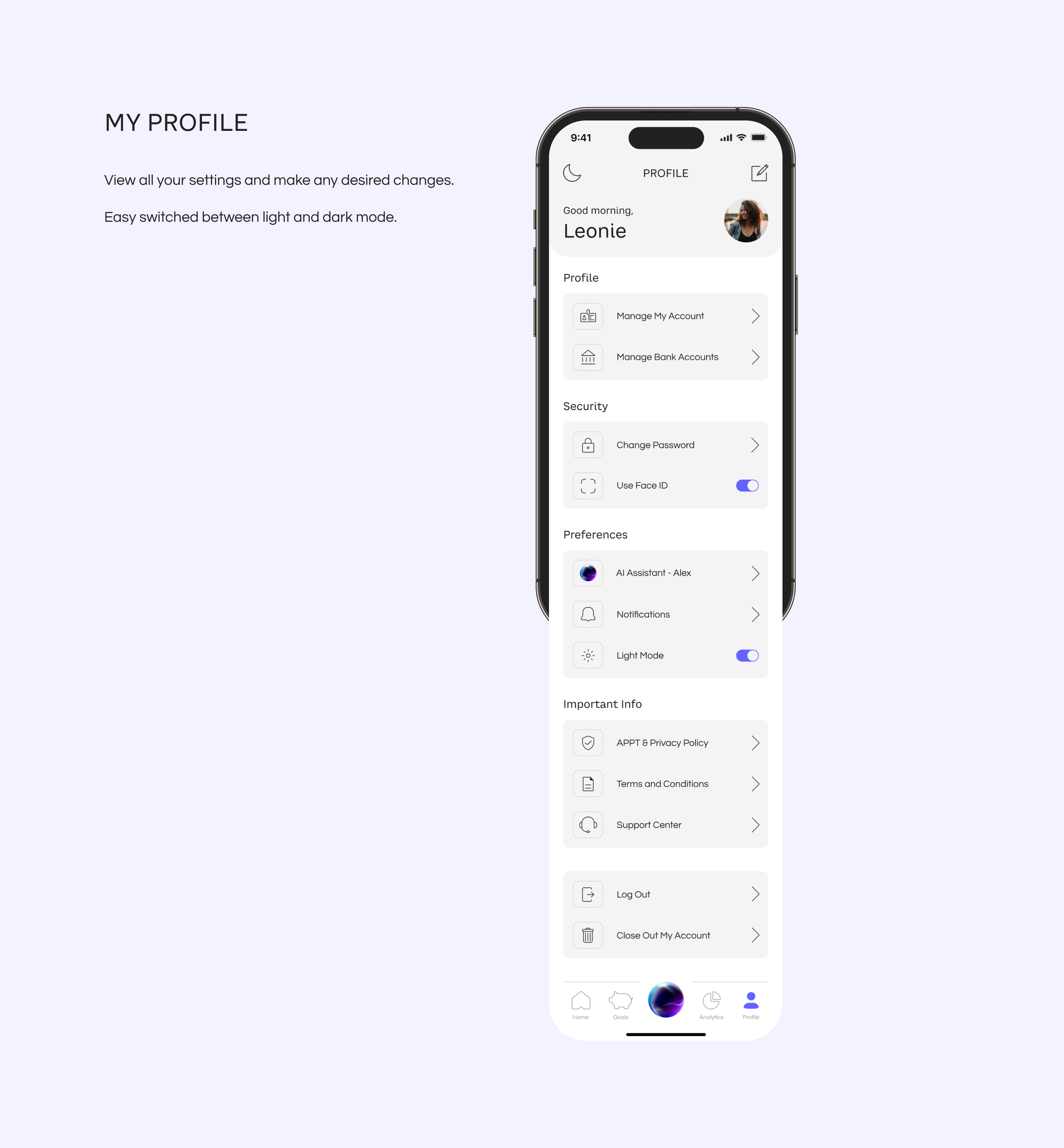
- User customized experienced: dashboard, analytics, saving goals, AI voice assistant, alerts, profile preferences

Overview
Problem
Countless people have a difficult time keeping up with their finances, as well as expanding their ongoing knowledge in the field. Furthermore, there is far too much crucial information to be familiar with, and saving money for specific goals can be drastically challenging.
Solution
BANQ offers a free, customizable and personalized experience for everyone. It will solve the issue of users not being familiar with how to take care of their finances and lead to proper financial management, as well as a delightful experience. The app will deliver this information in a simple, yet elegant way.
Background
This is an app I designed while being a student at CareerFoundry's UI Design Program.
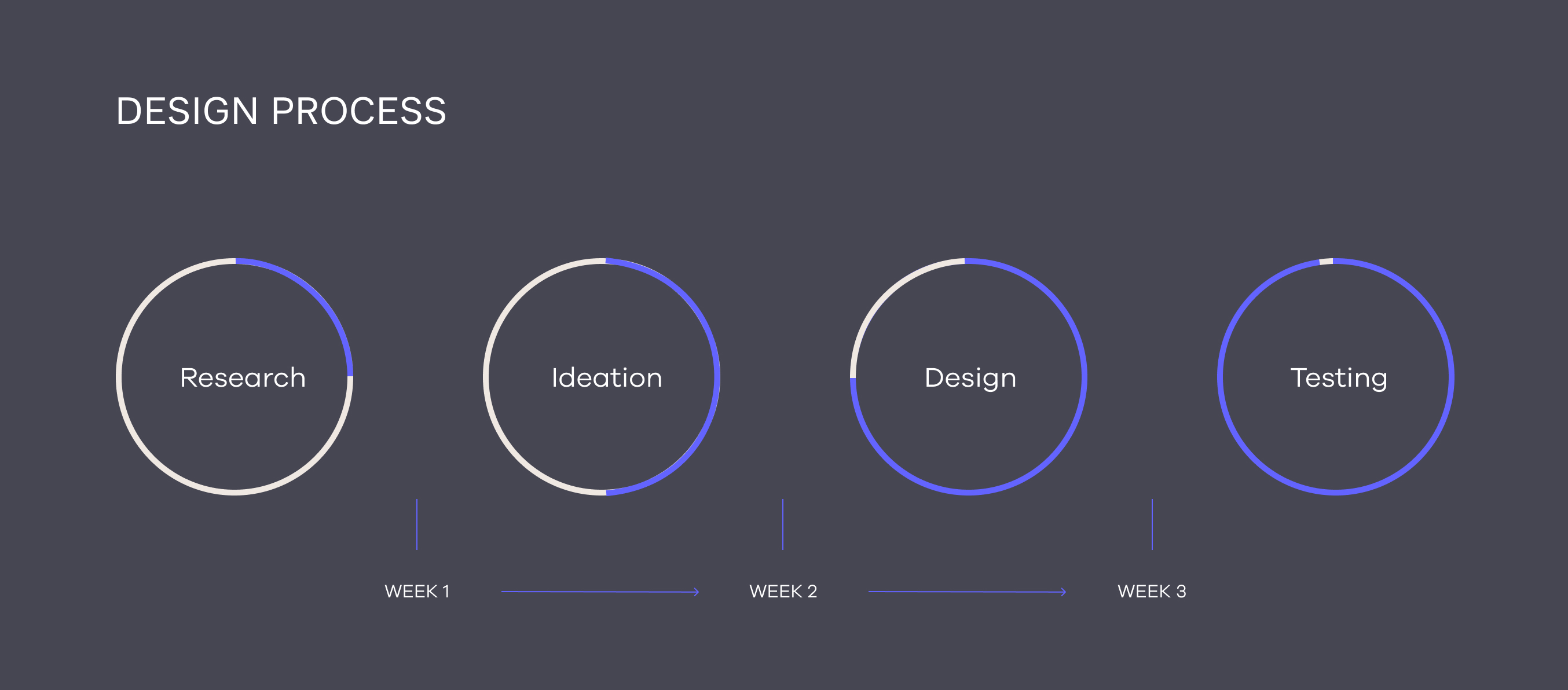
Project Details
- Duration: 3 Weeks
- Role: UI/UX Designer, Researcher
- Tools: Figma
- Objective: BANQ is a money saving app meant for anyone who wants to save money and keep better track of their finances.

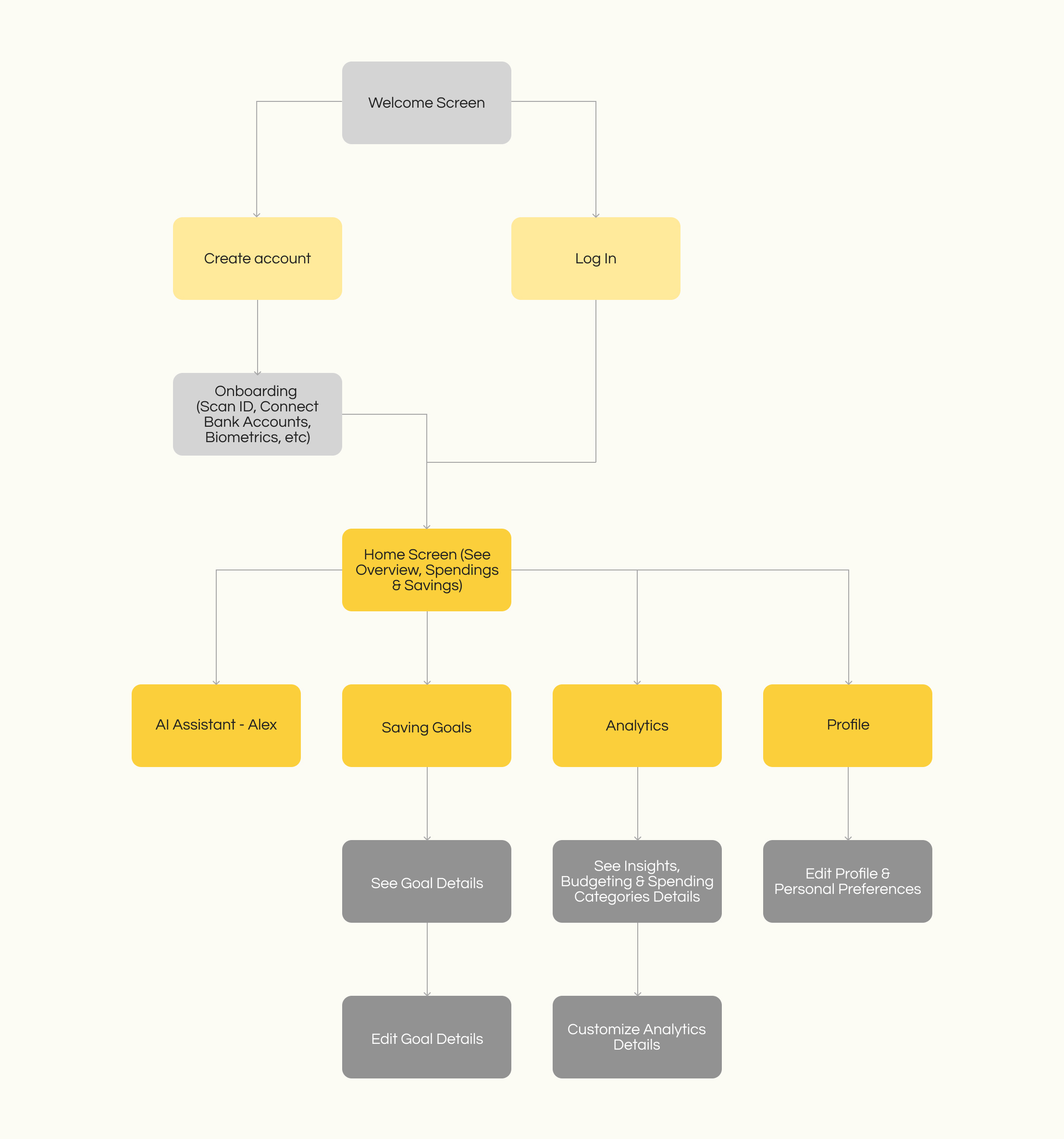
User Flows
Once the interviews were done, I then curated a user flow based on my users' needs and wants.
User Needs
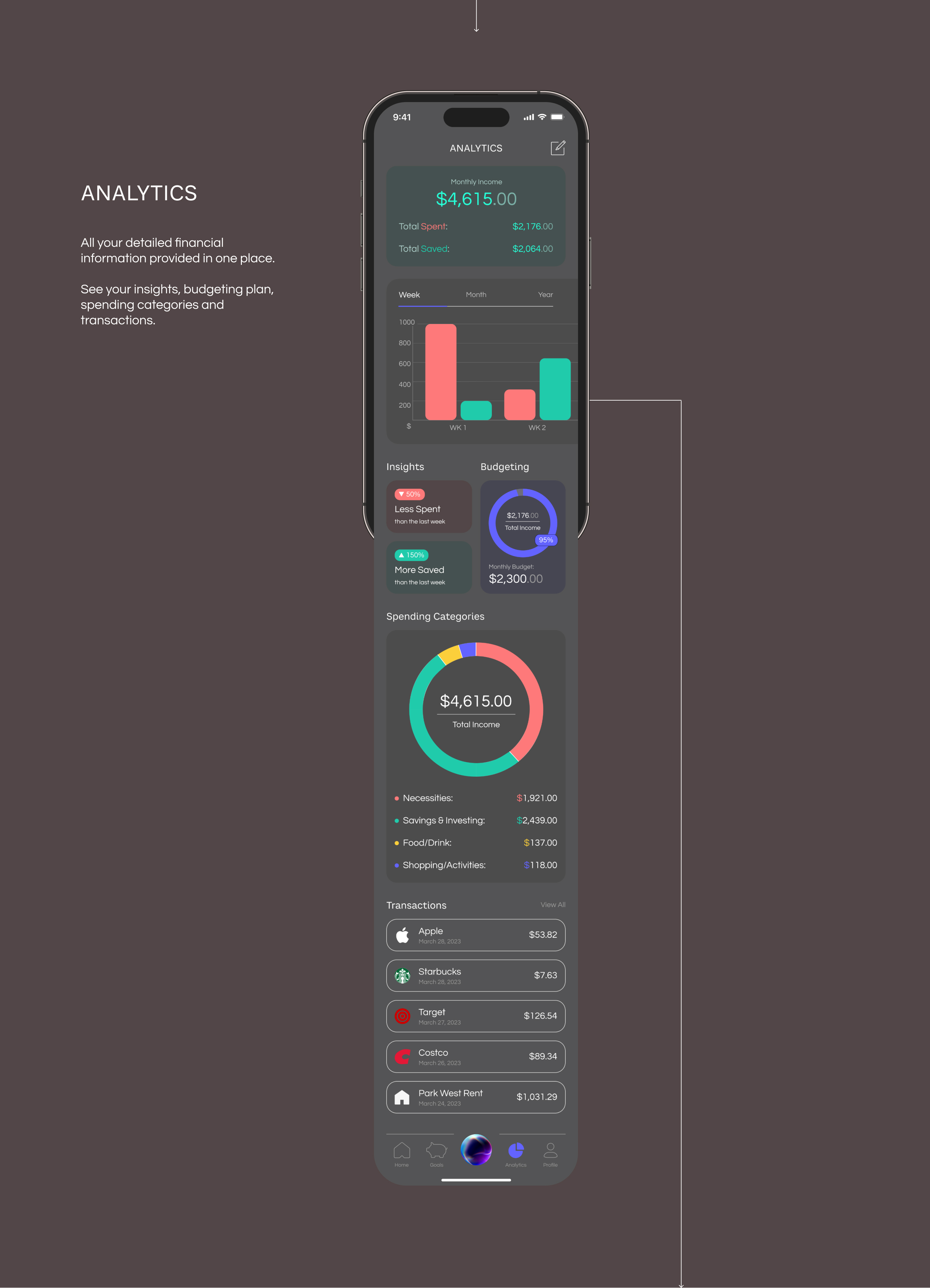
- As a user, I want to see a dashboard of my finances clearly and visually, so that I can see how much I am spending on what at a glance.
- As a new user, I need to be able to create a profile, so that the financial advice I receive is personalized to me, my spending habits, and tailored to my goals.
- As a user, I want to see an overview of how much my finances have changed and how much I am saving throughout the saving period, so that I can stay on track.



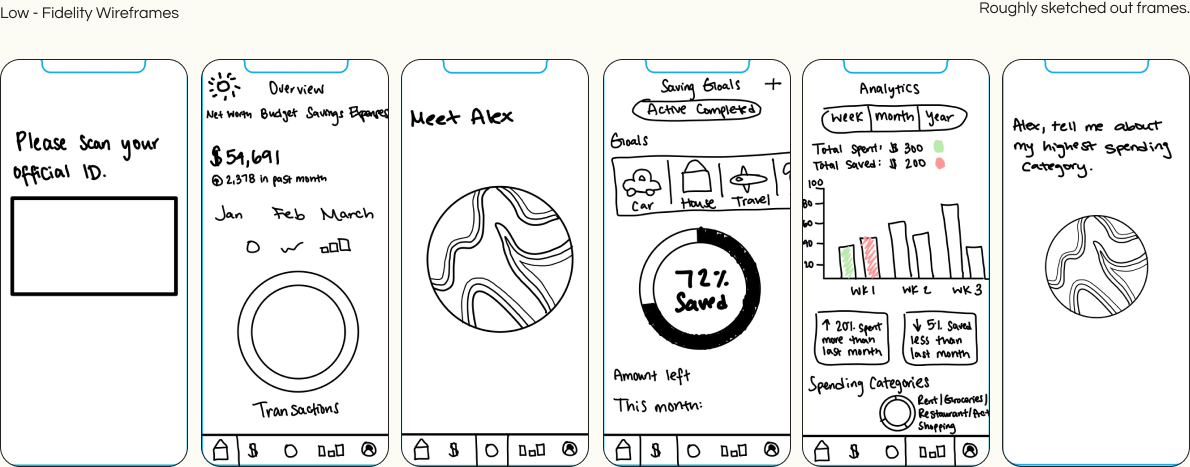
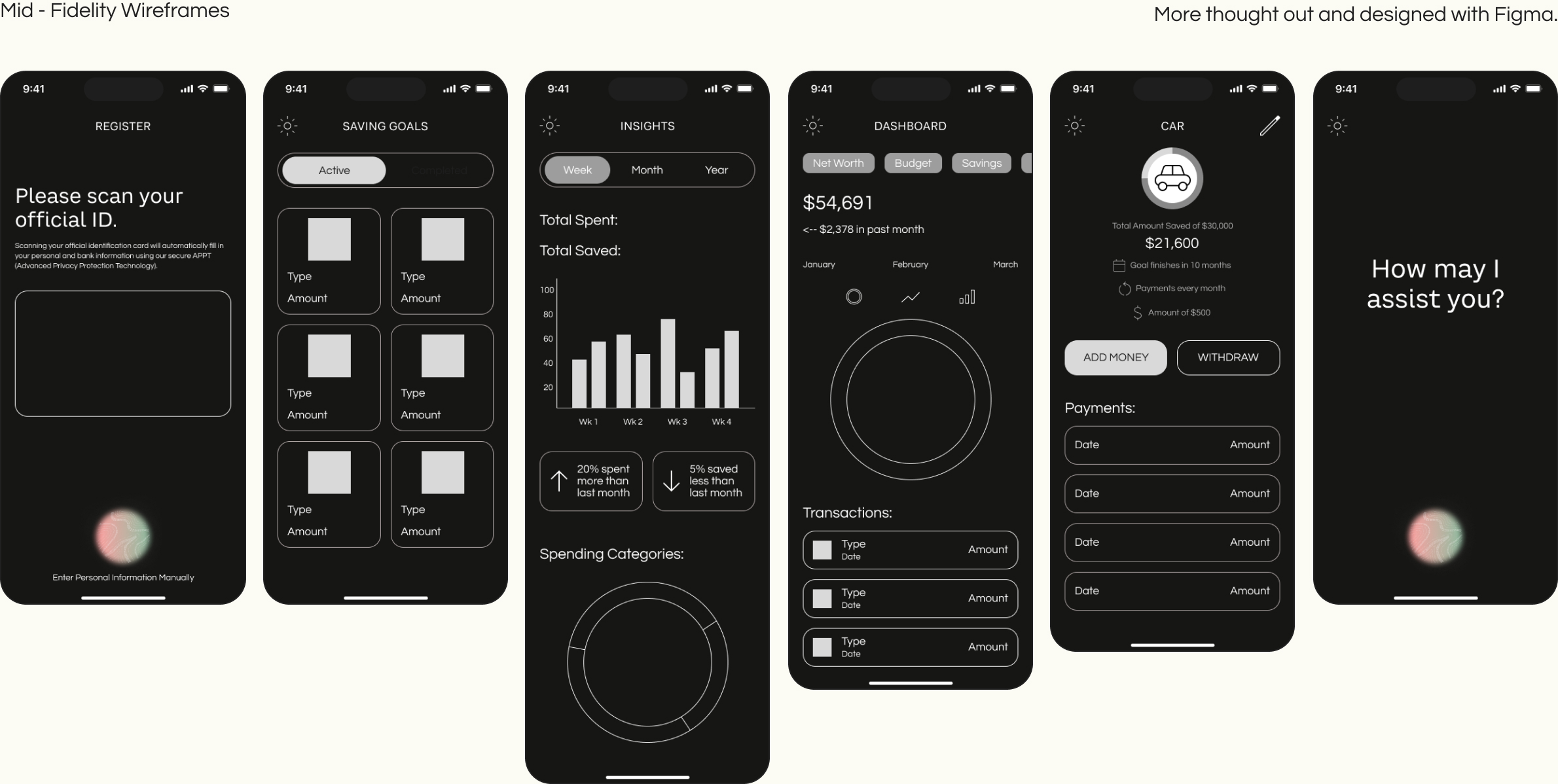
Low & Mid-Fidelity Wireframes
These early low-fidelity wireframes helped visualize how BANQ could simplify complex financial information. By sketching out core screens like savings goals, dashboards, and spending insights, I ensured every feature stayed clear and easy to use.
The mid-fidelity wireframes refined the structure with realistic content, showing how users could track goals, manage transactions, and interact with the AI savings assistant without feeling overwhelmed.
Through this stage, I focused on building trust and transparency into the design — helping users feel more confident managing their money step by step.
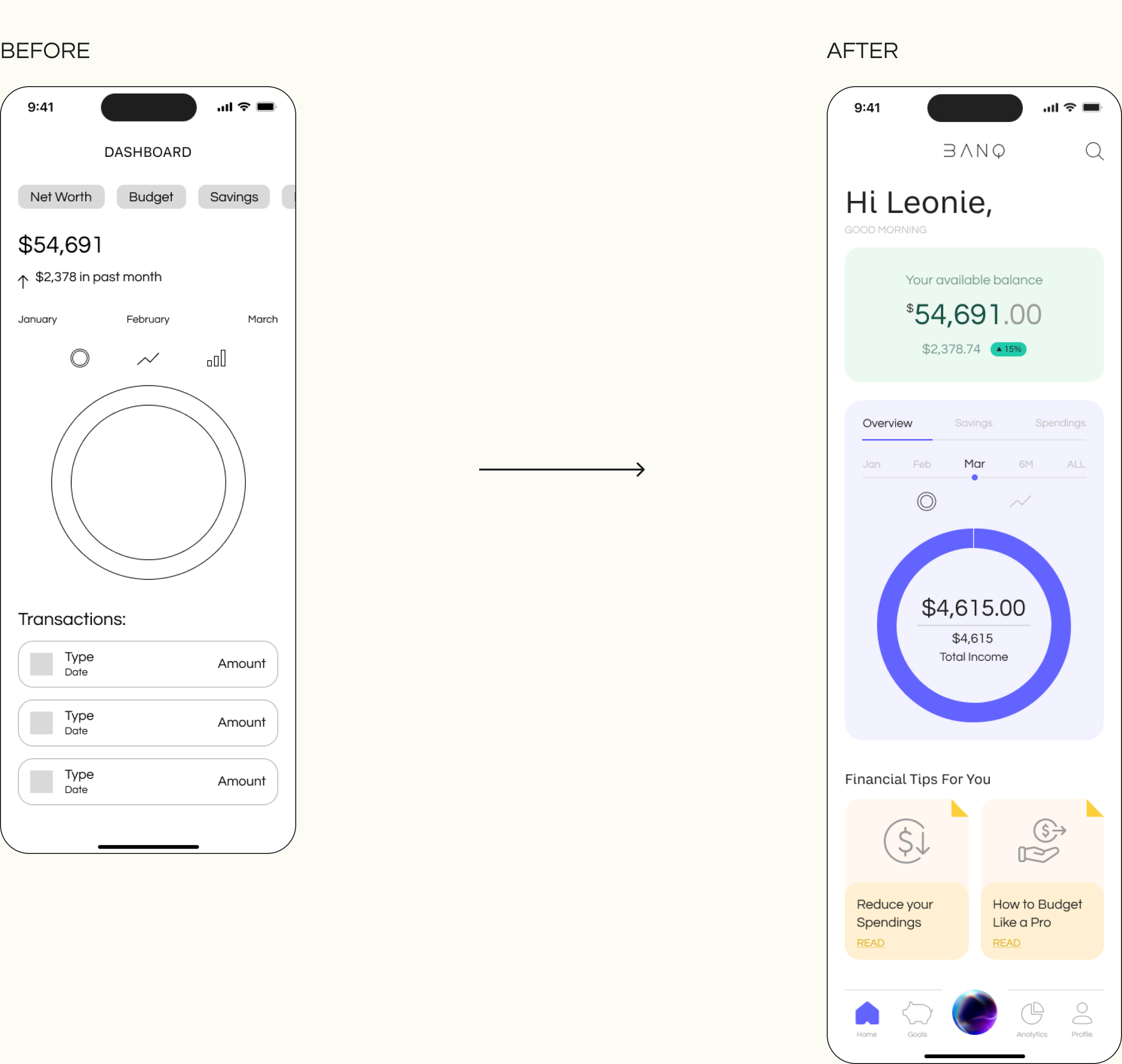
Iterations
Based on user testing, the following iterations were made to allow the user to have a more efficient experience:
- Proper hierarchy was developed into the design as well as moving the Transactions to the Analytics screen.
- Users wanted the app to have a more modern feel
- Financial tips were added to the bottom of the dashboard screen
- Color hierarchy was integrated to be easier on the eyes to scan through and see important information

Branding and Design

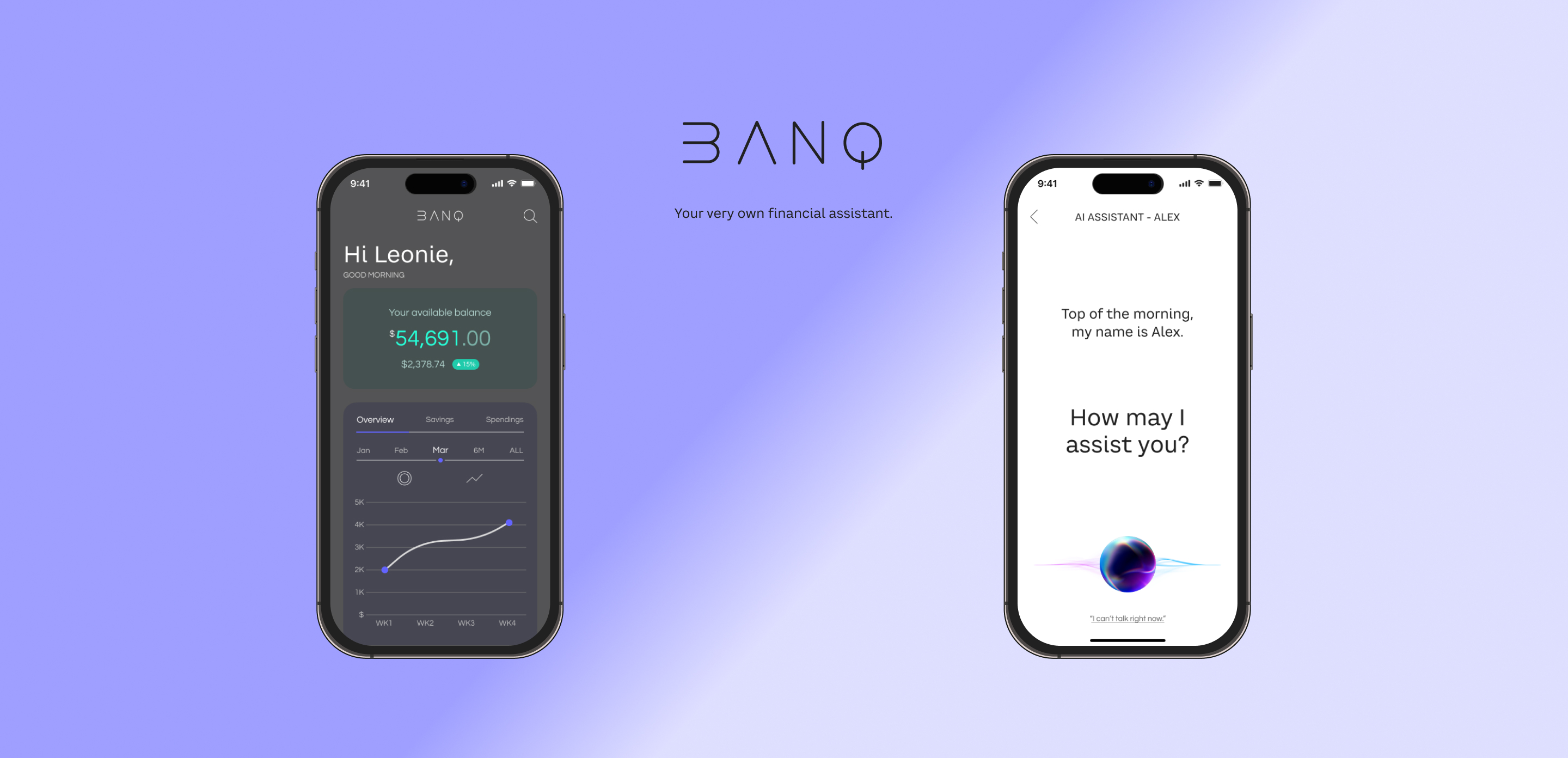
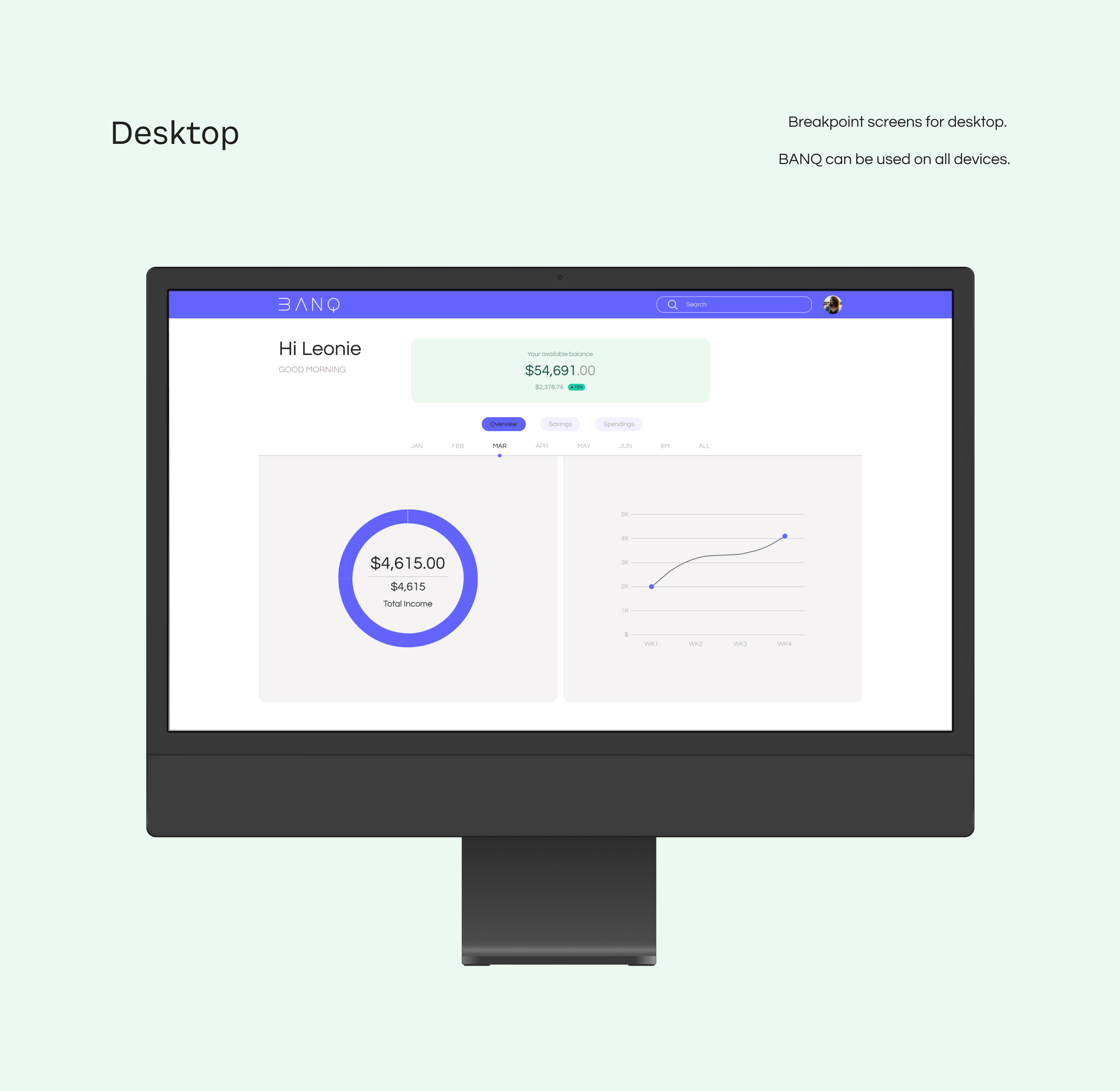
Final Design











See My Prototype
Curious how BANQ looks in action?
Click below to explore the full interactive prototype I created in Figma — built to bring the user experience to life.
View BANQ PrototypeChallenges and Solutions
Designing this app allowed me to branch outside of my comfort zone once again by exploring the world of AI and becoming familiar with it to a high standard to then integrate its likeness into BANQ. As an individual, I'm not so fond of AI and everything it encompasses, but this project allowed me to get exposed to the field and gain a strong understanding of the topic. As an aspiring UI Designer, I now know how crucial it is to stay up to date with trends, whether anyone personally likes them or not, this is what it takes to be a successful in the career.
Furthermore, with BANQ, I thoroughly focused on my users' needs, specifically near their age range, to allow young users with the resources and tools they would need to efficiently save their money.
If there was anything I would do differently going into the future, it would be to not allow my personal opinion stand in the way of doing what it takes to be the best I can be in my career. I'm so grateful that I had the opportunity to get exposed to AI the way I did, as I feel more prepared than ever to take on anything I set my mind to. This will be a lesson I'll always remember and carry with me in my future designing journey.